Essentially the web application I'm working on contains three categories where everyt piece of data in the application falls under. An example of this would be where each person who visits the website falls under one of three age categories 18-25, 26-35 and 36-50. Depending on what age category they're in would produce a webpage with products marketed at them in a drop down list.
So how in SharePoint do you present the user with a unique set of products depending on what category they fall under? I decided to use some JavaScript that was called when the user selected their cateory from a drop down list. When selected the drop down would simply navigate to an unique page that contained the same custom form which I created in the post Populating a 'Drop Down List' from a SharePoint List but each page's drop down menus would be populated from a different SharePoint List. So the user selects that they are 18-25 and the drop down list on the page would have products marketed at them. If the user selects 26-35 the drop down list is populated with different products than the 18-25 category and so on.
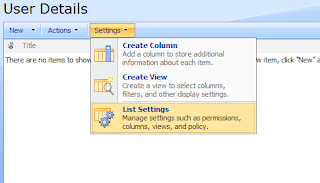
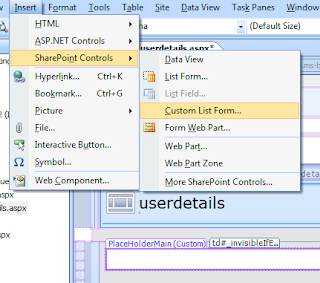
To get the JavaScript working I placed it between the <head> tags on the master page of the SharePoint site. Location of master page is shown in the picture below and the JavaScript code is also below;
<head><script language="JavaScript">
<!--
function navigate(form) {
var OptionIndex=form.ProductTypeURL.selectedIndex;
parent.location = form.ProductTypeURL.options[OptionIndex].value;}
//-->
</script>
</head>
The drop down menu was created with the following code;
<select name="AgeURL" size="1" language="javascript" onchange="navigate(this.form);">
<option selected="">18-25 </option>
<option value="middle.aspx">26-35</option>
<option value="oldest.aspx">36-50 </option>
</select>
I decided the easiest way to insert the values from the above drop down menu into a SharePoint List was to have a text field that would be pre-populated with the value selected in the drop down. So if the value selected in the drop down was 35-50 then the value in the text field was 35-40.
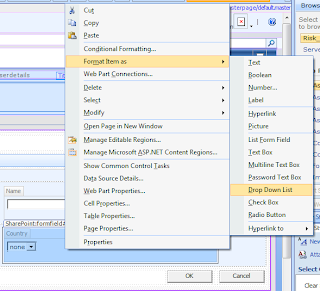
In SharePoint Designer create a text field like the one below;
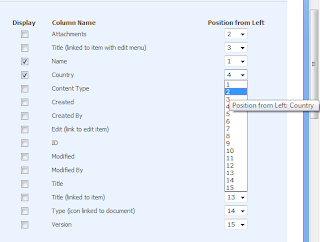
Click the arrow beside the text field and assign it to the data field, essentially what SharePoint List do you want the value in the text field to go into.
The text field would not be visible to the user. The full code for this text field is;
<asp:TextBox runat="server" id="ff15{$Pos}" __designer:bind="{ddwrt:DataBind('i',concat('ff15',$Pos),'Text','TextChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Person_x0020_Age')}" text="18-25" visible="false" />
The main areas to note in the above code are;
- text="18-25" - change from text="{@FSObjType}" to insert your value
- visible="false" /> - add this to make the field invisible to user